今天小编为大家整理带来Axure怎么做一个Tab页面模型-Axure实现tab交互功能的技巧,相信对很多小伙伴们都有所帮助,更多精彩内容,多多关注本站,小编将持续为您更新!
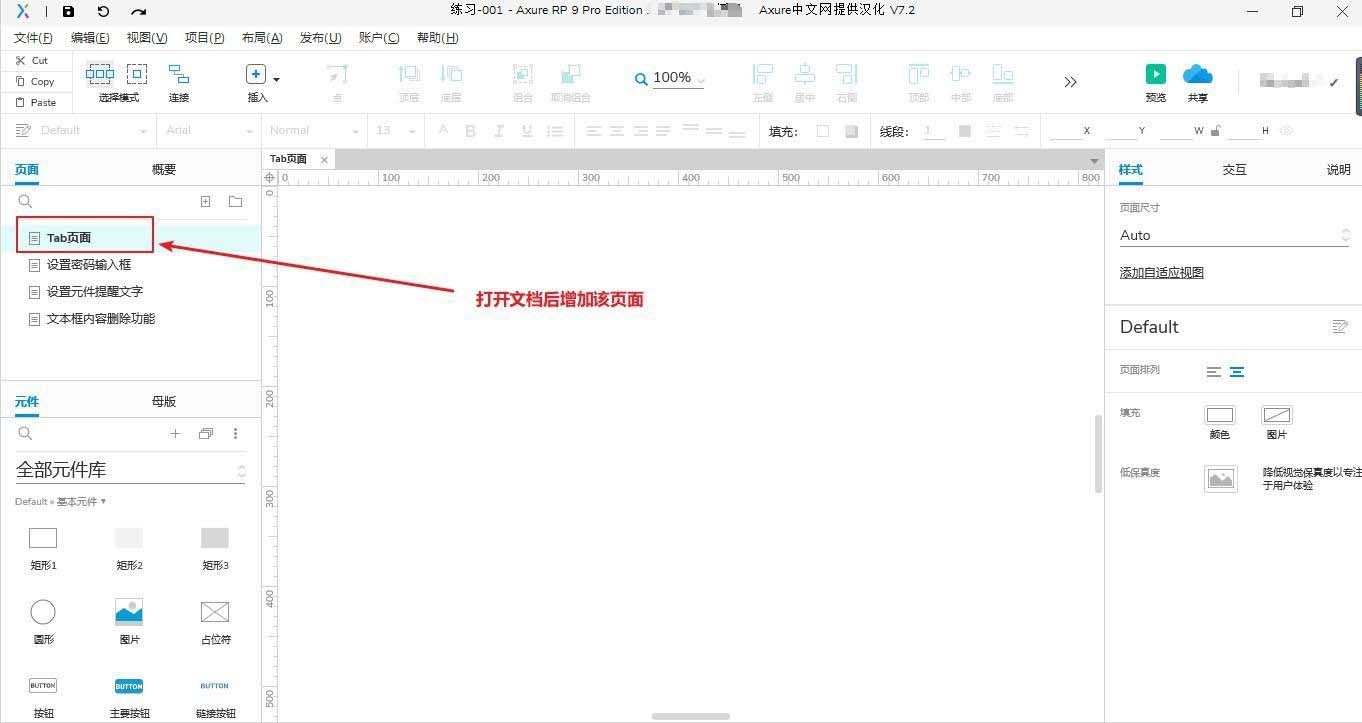
打开一份Axure文档,新增一张Page,命名为“Tab页面”。

将“容器”下的元件“标签”拖至页面编辑区。

双击“标签”元件顶部的三个标Tab栏,重命名。

双击Panel区双击进入编辑状态,插入“样式”Tab的图片。

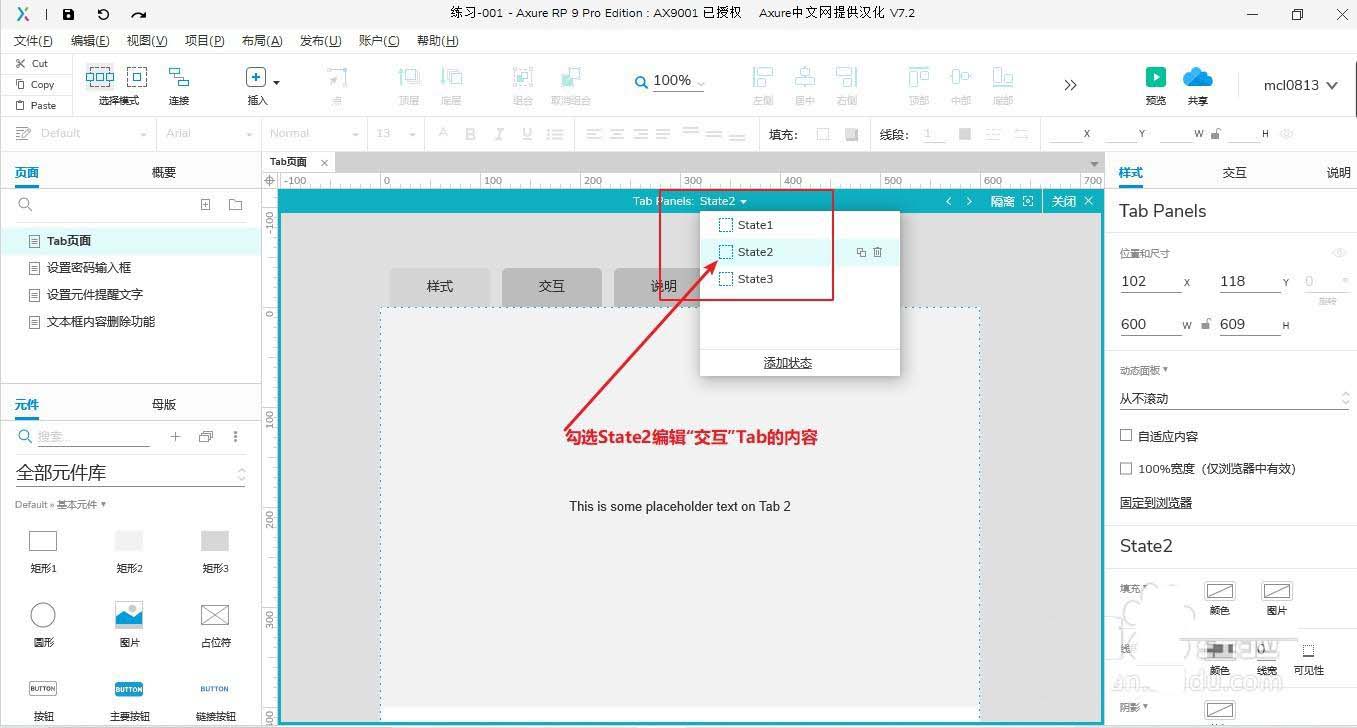
勾选State2编辑“交互”Tab的内容。

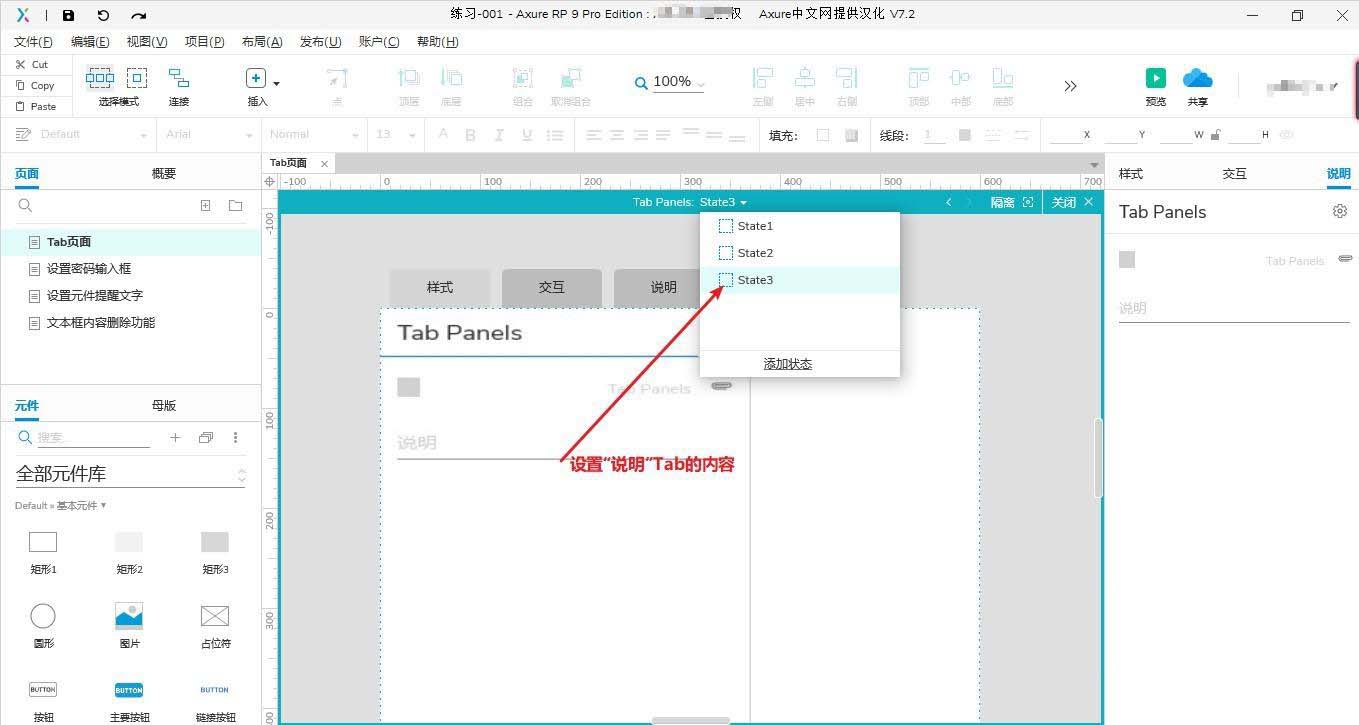
类似操作设置“说明”Tab的内容。

点击“预览”按钮,在浏览器中可以实现Tab页内容的切换效果。

以上就是小编为大家带来的Axure怎么做一个Tab页面模型-Axure实现tab交互功能的技巧全部内容,希望能够帮到大家!更多内容请关注977手游网



