对于刚接触photoshop的朋友来说,可能还不太清楚ps怎么制作简约风格的淘宝店铺海报-ps制作淘宝海报教程,在这里小编就为大家带来了photoshop的使用说明,感兴趣的朋友可以来了解了解哦。
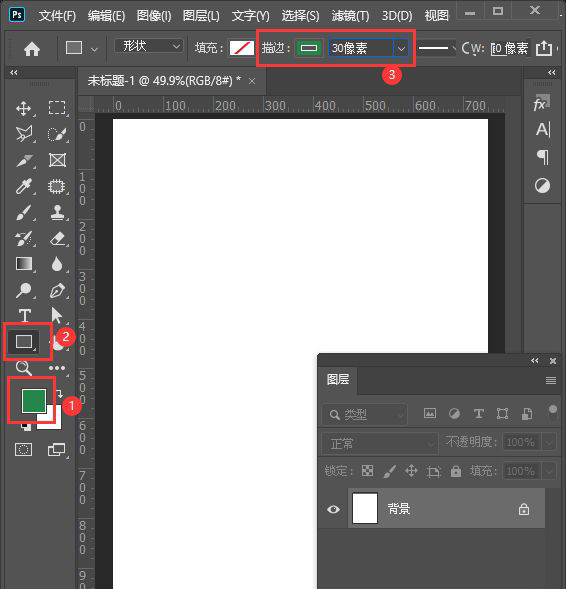
我们把前景色设置为绿色,然后点击【矩形工具】把描边设置为【30像素】,如图所示。

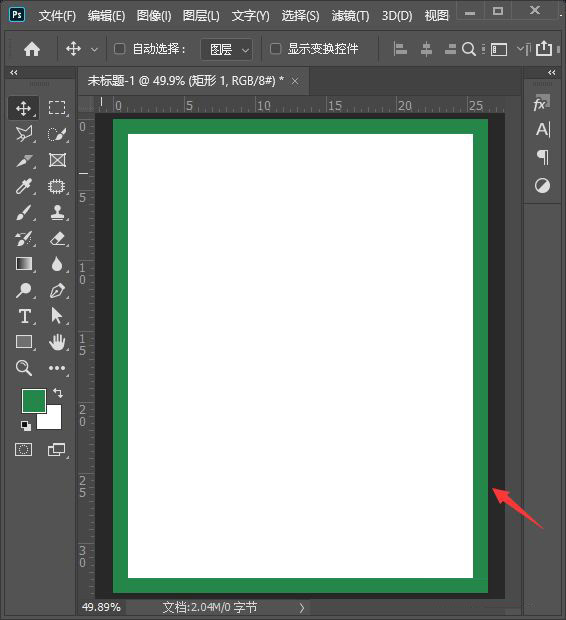
接着,我们用矩形工具在白色的画布上面,画出一个绿色的矩形作为边框,如图所示。

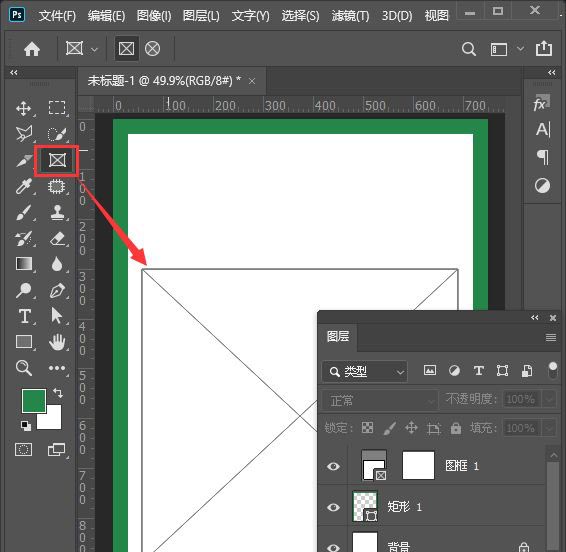
我们用【图框工具】画出一个合适大小的图框,如图所示。

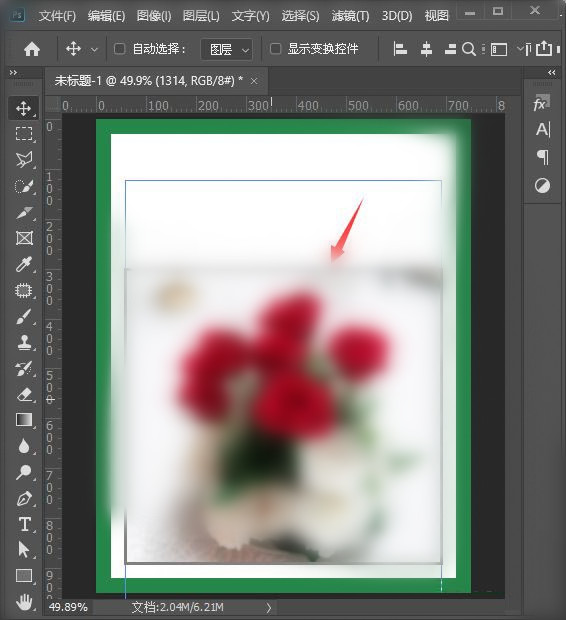
我们把宝贝图片拖入图框里面,调整好图片的位置,如图所示。

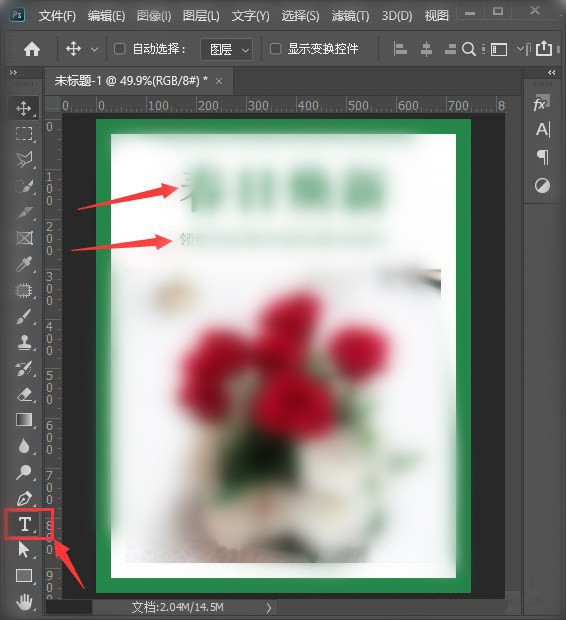
接下来,我们用【文字工具】输入海报相关的文字,如图所示。

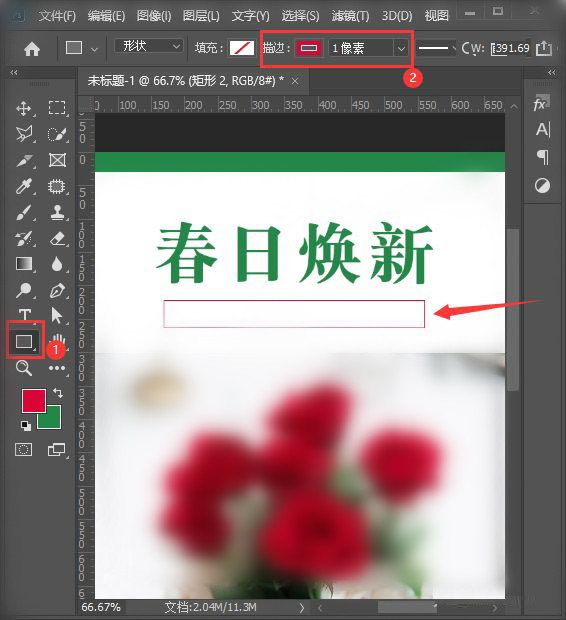
我们暂时把小的文字隐藏起来,然后用【矩形工具】画出一个长方形,把描边颜色设置为红色【1像素】的大小,如图所示。

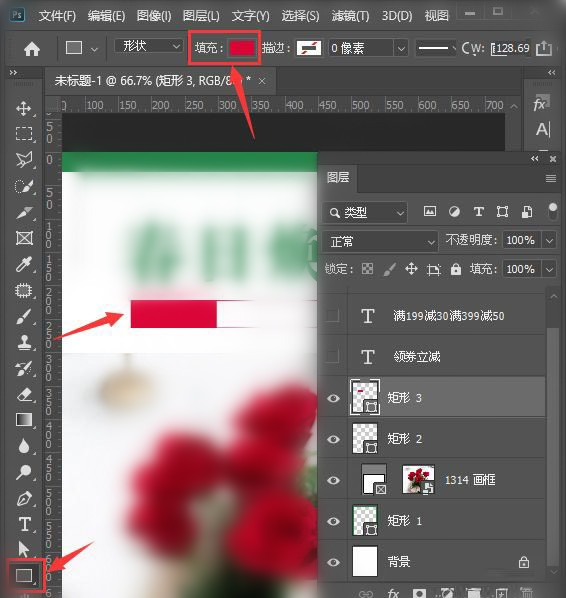
接着,我们继续用【矩形工具】画出一个矩一点的形状,颜色填充为红色,如图所示。

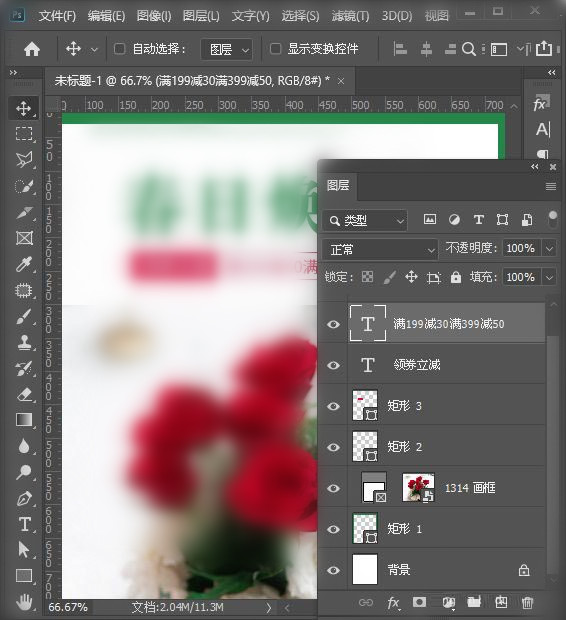
最后,我们把文字显示出来,分别修改成不同的颜色就完成了。


以上这里为各位分享了ps制作淘宝海报教程。有需要的朋友赶快来看看本篇文章吧!
以上就是ps怎么制作简约风格的淘宝店铺海报-ps制作淘宝海报教程全部内容了,希望对大家有帮助!更多内容请关注977手游网



